Dies ist eine alte Version des Dokuments!
Klasse erweitern
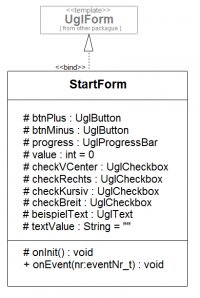
Sie sollten sich jetzt im Paket meineBildschirme befinden. Ergänzen Sie die Klassenstruktur wie folgt:
- Attribute: checkRechts, checkVCenter, checkKursiv und checkBreit vom Typ UglCheckbox
- Attribut: beispielText vom Typ UglText
- Attribut textValue vom Typ String
Quelltext vervollständigen
Ergänzen Sie die Operationen wie folgt:
onInit
r.left = 20; r.top += 30; r.width = 100; checkRechts.clickEvent='r'; checkRechts.createControl(this,r,"rechtsbündiger Text"); r.top += 20; checkVCenter.clickEvent='v'; checkVCenter.createControl(this,r,"vertikal zentriert"); r.top += 20; checkKursiv.clickEvent='k'; checkKursiv.createControl(this,r,"kursiver Text"); r.top += 20; checkBreit.clickEvent='b'; checkBreit.createControl(this,r,"breiter Text"); textValue="Lorem ipsum dolor sit amet," " consetetur sadipscing elitr," " sed diam nonumy eirmod tempor" " invidunt ut labore et dolore"; r.top += 30; r.width = 200; r.height = 100; beispielText.pos = Align::Right | Align::VCenter; beispielText.createControl(this,r,"&I&W"+textValue);
onEvent
else if ( nr=='r' ) { if (checkRechts.isChecked()) { beispielText.pos &= ~Align::Left; beispielText.pos |= Align::Right; } else { beispielText.pos &= ~Align::Right; beispielText.pos |= Align::Left; } beispielText.paint(); } else if ( nr=='v' ) { if (checkVCenter.isChecked()) { beispielText.pos &= ~Align::Top; beispielText.pos |= Align::VCenter; } else { beispielText.pos &= ~Align::VCenter; beispielText.pos |= Align::Top; } beispielText.paint(); } else if ( nr=='k' || nr=='b') { String temp; if ( checkKursiv.isChecked() ) temp += "&I"; if ( checkBreit.isChecked() ) temp += "&W"; temp += textValue; beispielText.text=temp; beispielText.paint(); }
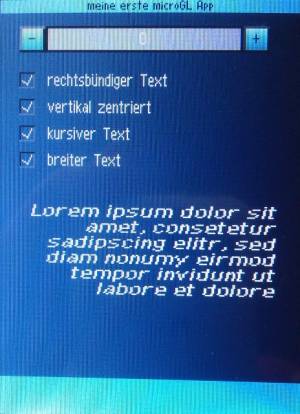
Testen
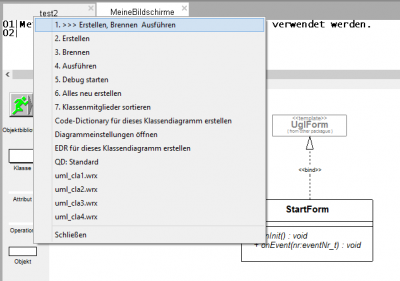
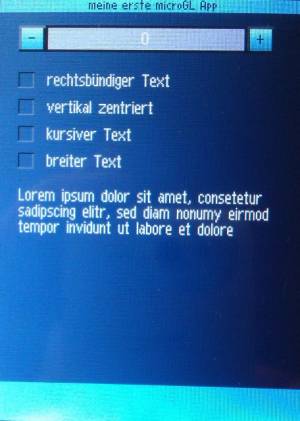
Erstellen und übertragen sie das Programm auf den Mikrocontroller. Wenn Sie das Paket MeineBildschirme als neues Fenster geöffnet haben, können Sie jetzt zwischen den Fenstern umschalten um die Anwendung zu erstellen. Oder sie betätigen auf dem Titel-Tabulator der Anwendung die rechte Maustaste und erhalten dort das Aktionsmenü des entsprechenden Diagramms. So können Sie die Anwendung auch ohne Umschalten der Fenster erstellen.
Testen Sie die Funktion der Schaltflächen und vergleichen Sie das Ergebnis mit dem Quelltext.
weiter mit
realisierung_einfache_steuerelemente_itteration_2.1390312618.txt.gz · Zuletzt geändert: 2014/01/21 14:56 von huwi